이제 서버에서 JSON의 형태로 텍스트가 전달되는 경우 자바스크립트에서 사용할 수 있는 객체로 파싱하는 방법을 살펴보도록 합니다.
자바스크립트에서 JSON을 객체로 변환하는 방법은 두 가지로 다음과 같습니다.
1. eval()이용
이전 버전의 브라우저는 JSON.parse()가 지원되지 않기 때문에 eval함수를 이용하여 파싱을 했습니다. 여러분도 eval을 사용해 보셨습니다. ()안에 주어진 자바스크립트 명령문을 실행하는 함수였죠?
[형식]
명령문인 경우
eval(자바스크립트 명령문)
텍스트인 경우
var obj = eval("(" +텍스트+")")
그런데 eval은 위에서 언급했던 것 처럼 어떤 자바스크립트 명령문도 컴파일하고 실행할 수 있습니다. 그래서 보안이 문제입니다.
신뢰할 수 있는 경우는 eval()을 이용해서 파싱하지만 그렇지 않은 경우가 존재하는 경우 JSON의 parse가 훨씬 안전합니다.
2. JSON.parse()이용
json.parse(json텍스트)
이제 실습으로 확인해 보도록 하겠습니다.
1. json폴더에 "json_parse.jsp"파일을 추가합니다.
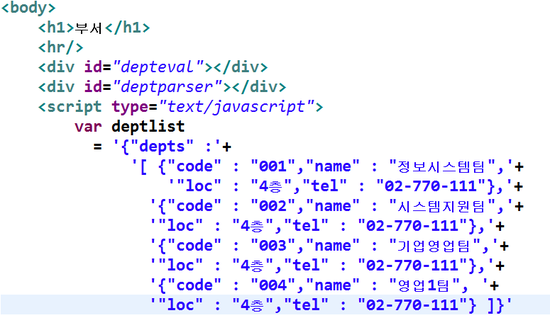
2. 다음과 같은 코드를 작성합니다. 우선 서버에서 받은 JSON텍스트를 표현해 놓은 것 입니다.
"deptlist"를 각각 eval()과 JSON.parse()를 이용하여 파싱하여 결과를 <div>에 출력해보도록
하겠습니다.

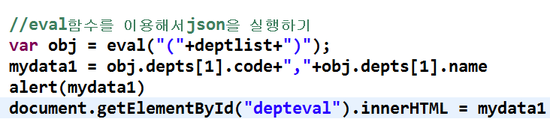
3. eval()을 이용하여 파싱해서 결과를 "depteval" id로 정의된 <div>에 출력해 봅시다.

4. 실행하면 다음과 같은 결과가 출력됩니다.

5. 이번에는 JSON.parse()를 이용하여 파싱해보도록 하겠습니다. 아래와 같은 코드를 추가합니다. 역시 "deptlist"를 파싱해서 id가 "deptparser"인 <div>에 출력해 봅시다.

6. 실행하면 다음과 같은 결과가 나타납니다.

'웹 > json' 카테고리의 다른 글
| JSON Validator (0) | 2019.08.11 |
|---|---|
| 자바에서 JSON객체 작성하기 (0) | 2019.08.11 |
| JSON의 문법 (0) | 2019.08.11 |
| JSON의 개요 (0) | 2019.08.11 |