우리가 spring을 배우며 만들었던 페이지는 모두 아래와 같았습니다.

이렇게 밖에 작성을 못 한다면 우리가 사용하는 사이트는 작성할 수 없겠죠?
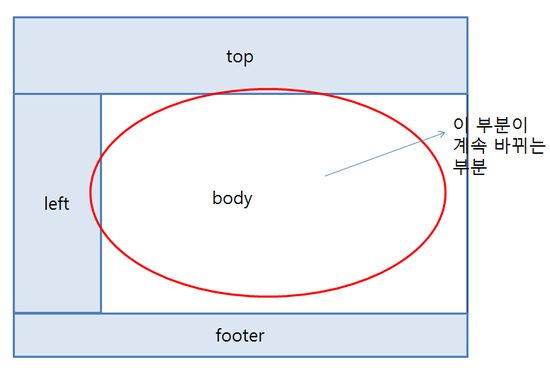
우리가 웹사이트를 서핑하다 보면 메뉴에 해당하는 부분이 고정되어 있고 아래쪽의 내용만 계속 바뀌는 형태로 작성된 것을 볼 수 있습니다.
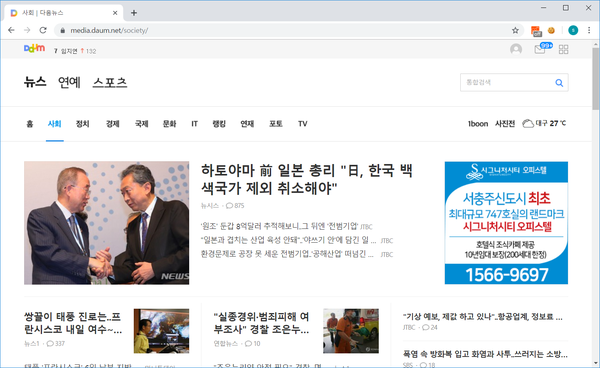
예를 들어 www.daum.net에 접속하여 하나의 기사를 선택하여 읽어보도록 하겠습니다. 아래와 같은 화면이 나타날 텐데요.


위의 메인 기사를 상세보기로 열어도 위쪽의 카테고리를 나타내는 top 메뉴는 고정되어 있는 것처럼 보입니다. 거의 대부분 정보를 보여주는 웹사이트는 이러한 문서 구조로 이루어져 있을 것입니다.
사실 이렇게 문서의 레이아웃을 만드는 방법은 여러 가지 방법이 있습니다.
우리도 <div>와 float를 이용해서 화면 레이아웃을 잡고 <jsp:include>를 이용해서 작업을 해보았습니다.
너무 페이지가 많이 만들어져서 웹 프로젝트를 하시기 전에는 화면 template을 만들어서 작업을 해보기도 했었죠?
화면을 관리하는 프레임워크로는 sitemesh, tiles, Thymeleaf, freemarker 등이 있습니다.
tiles먼저 살펴보도록 하겠습니다.
tiles는 이 화면단에 대한 정보를 xml로 관리할 수 있는 프레임워크입니다.
항상 출력되는 페이지에 대한 정보와 바뀌는 페이지에 대한 정보를 xml로 관리하기 때문에 디자인이 변경되고 구성이 변경되더라도 쉽게 적용할 수 있습니다. Ajax 기술과 같이 사용한다면 레이아웃을 관리하기가 쉬울 것이라 생각됩니다.

Tiles의 적용
tiles를 적용하기 위해 다음과 같은 부분을 생각해야 합니다.
[최초작업시]
1. 템플릿 페이지 작성하기
=> 반복해서 보일 페이지를 구상하고 jsp로 템플릿 페이지를 작성합니다.
2. tiles 라이브러리 다운로드하기(Spring인 경우 <dependency>로 등록)
3. tiles설정 파일에 템플릿의 각 영역을 정의하고 템플릿에 연결될 jsp페이지를 등록합니다.
4. spring 설정 파일에 tiles설정 파일과 tiles뷰를 만들기 위한 정보를 등록합니다.
5. 템플릿으로 작성한 jsp파일 내부에 tiles설정 파일에 등록한 각 영역을 연결합니다.
[두 번째 작업]
1. tiles설정 파일에 뷰에 대한 정보 등록하기
2. Controller에서 요청할때 tiles설정 파일에서 등록한 뷰의 이름으로 forward되도록 등록하기
'스프링 > Spring framework' 카테고리의 다른 글
| Tiles라이브러리 설정 (0) | 2019.08.07 |
|---|---|
| Spring MVC Project 작성 (0) | 2019.08.05 |
| STS View 정리하기 (0) | 2019.08.05 |
| STS다운로드 및 사용 (0) | 2019.08.02 |