만년달력 작성하는 과제입니다.
다음과 같은 형태로 자동으로 해당 월과 일을 반영한 달력이 출력되도록 작성합니다. 매월 마지막날을 배열로 선언해서 작업해야 편하므로 Array객체와 Date내장객체를 이용하여 작업합니다.
[7월 10일인 경우]

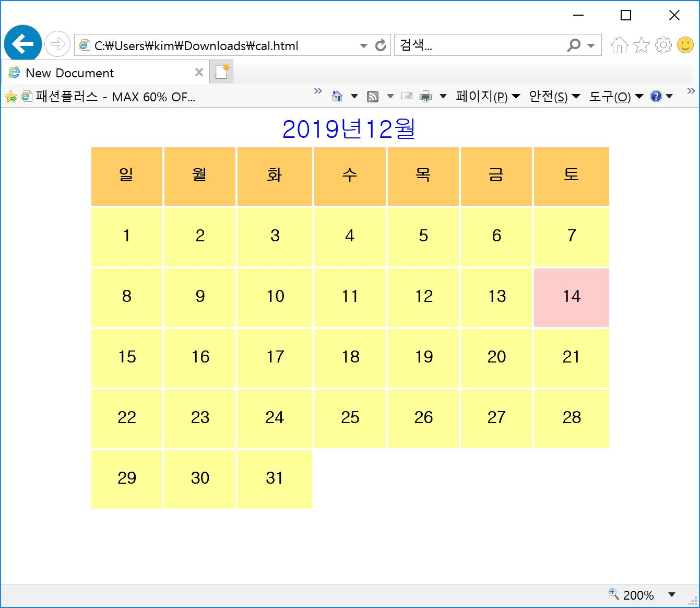
[12월14일인 경우]

[참고사항]
1. 매달 마지막날의 데이터를 배열로 선언한다.
2. Date객체를 생성하고 작업한다. 1에서 선언한 배열의 순서가 Date객체.getMonth()값과 일치
하므로 값을 받아서 for문으로 1부터 마지막 날짜까지 값을 테이블로 작성해서 출력한다.
3. Date객체의 setDate함수를 이용해서 매달 1일의 요일값을 받아와서 1일의 요일 이전까지는
빈 셀을 테이블로 출력하고 1일의 요일부터 숫자가 출력되도록 작성한다.
[단계작업]
1. 1일부터 마지막날짜까지 계산해서 테이블에 출력하는 작업
2. 오늘날짜에 색상 다르게 적용하기
3. 윤년적용하기
4. 1일을 해당 요일 td부터 시작하도록 변경하기
5. 1일이전은 공백으로
'Web Application,데이터베이스 활용 전문가 양성과정 > 웹' 카테고리의 다른 글
| [실습예제] 계산기작성하기 (0) | 2019.07.11 |
|---|---|
| 브라우저객체 연습 필요파일 (0) | 2019.07.10 |
| [실습예제]Date내장객체연습 (0) | 2019.07.10 |
| 자바스크립트 필요파일 (0) | 2019.07.09 |
| bootstrap연습파일 (0) | 2019.07.05 |